Below table will give you quick reference for selection of data components and view objects for UDFs on different Role page.
Entity
|
Page
|
Data Component
|
View Object
|
Role
|
Create Role
|
Data Component - Role
|
RoleDetailsVO
|
Modify Role
|
Data Component - Role
|
RoleDetailsVO
| |
Search Roles
|
Data Component - Role
|
RoleVO1
|
Login to System Administrator Console using "xelsysadm" credential and click on "Sandboxes".

Click on Create Sandbox.

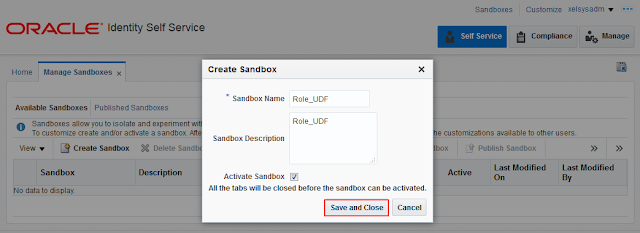
Give sandbox name and click on Save and Close.

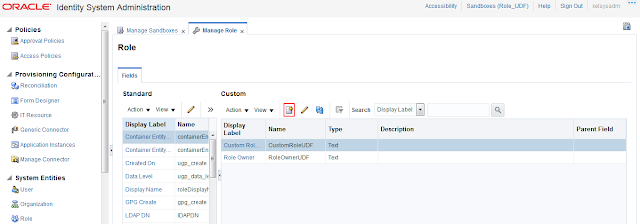
Go to Role tab.

Click on new icon as highlighted in below screen shot.

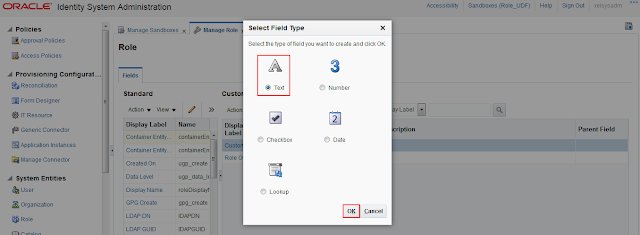
Select Field Type.

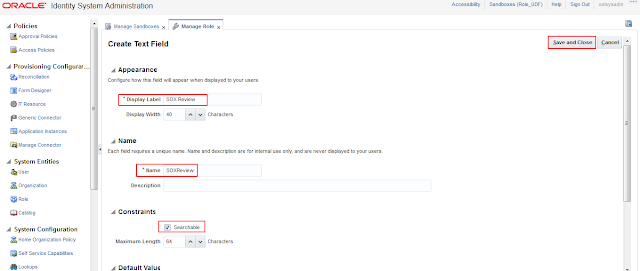
Enter Display Label field and then click on “Save and Close”.

Custom field is created.

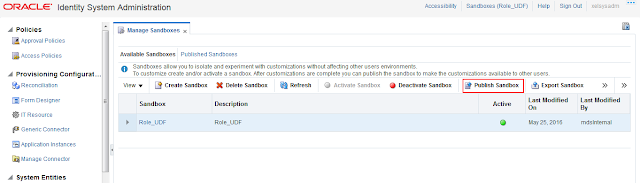
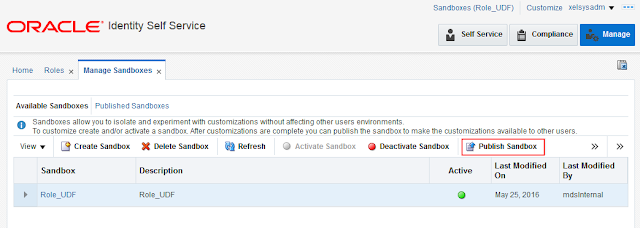
Go to Manage sandboxes and publish that sandbox.

The custom field is now registered in the “UGP” Table.
Now to add the custom field "SOX Review" in Create Role Form, follow the below steps:
Login to Identity Self Service console using "xelsysadm" credential and create a new sandbox and activate it.

Click on Create Sandbox.

Give sandbox name and click on Save and Close.

Go to "Manage" tab.

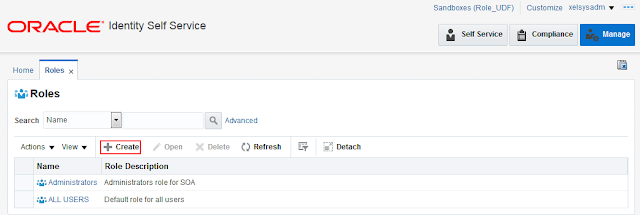
Click on Roles tab.

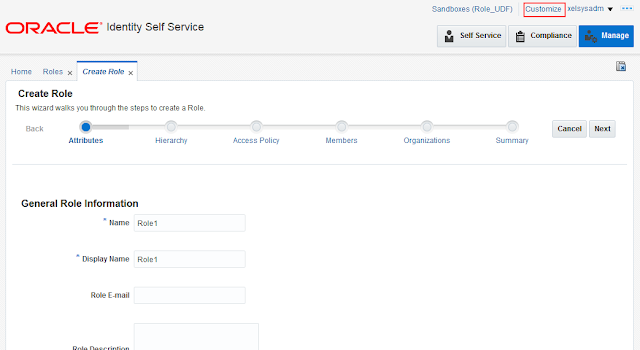
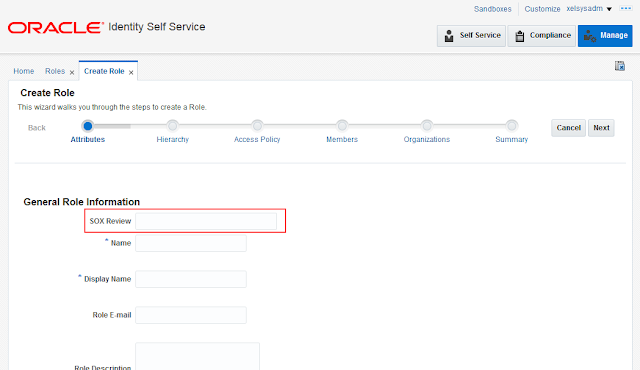
Click on Create.

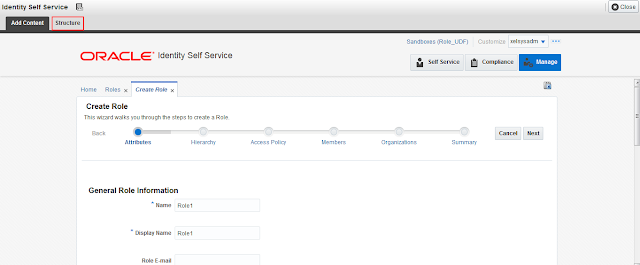
Click on customize on top right corner of the Identity console.

Click on Structure tab.

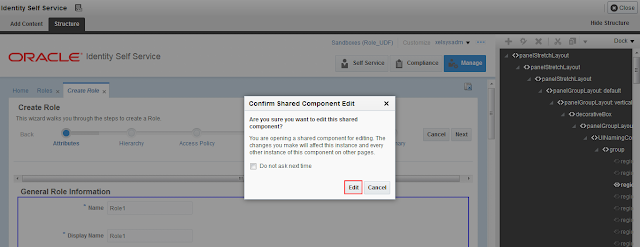
Click on Edit.

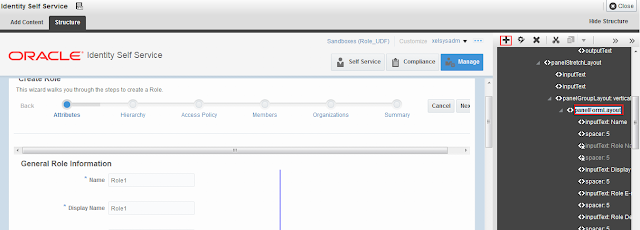
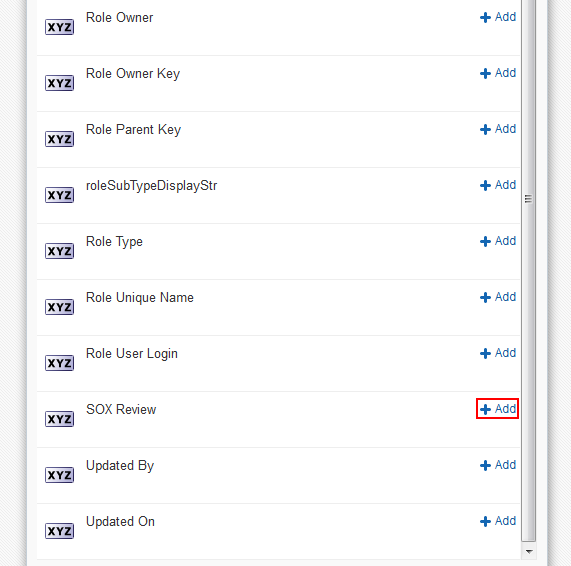
Click on the area containing these text fields and then click on add symbol.

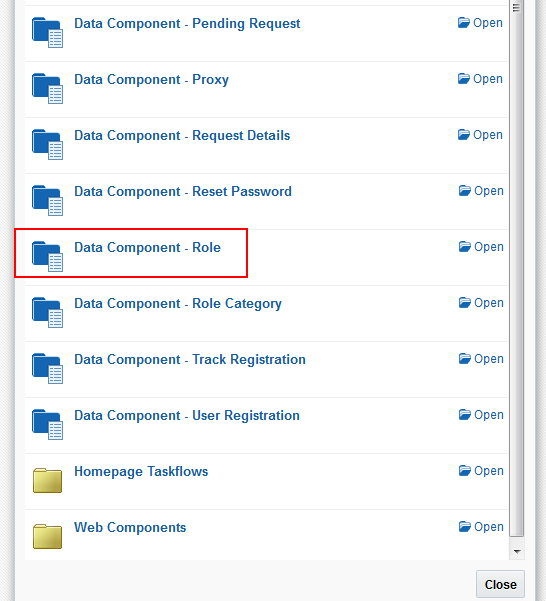
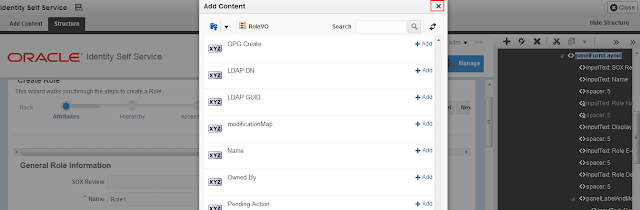
Open Data component-Role.

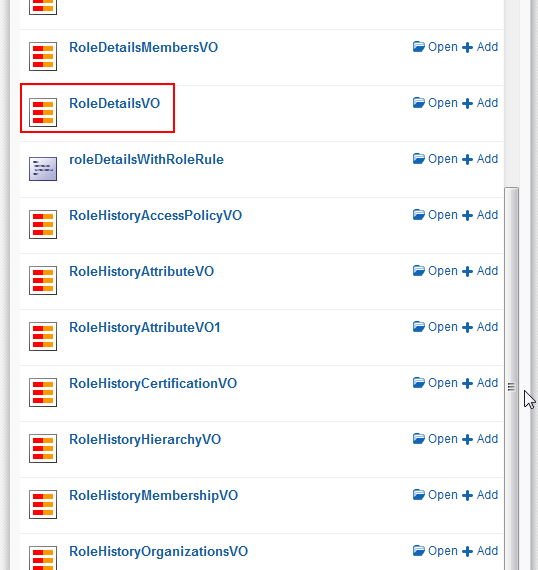
Open RoleDetailsVO.

Search for added custom field and click on Add.

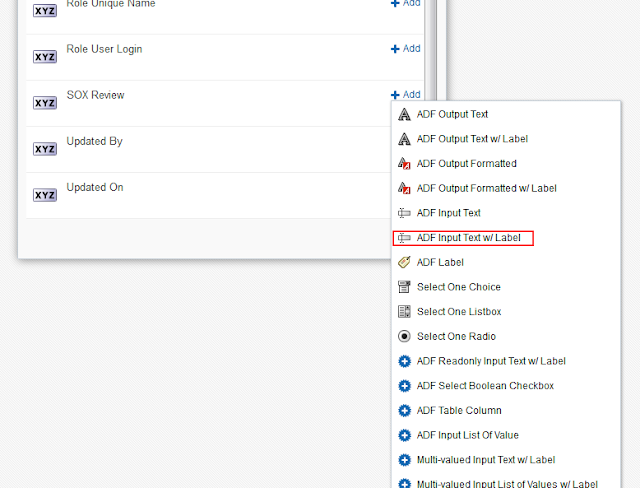
Select the option : ADF Input text with label.

Click on cross icon.

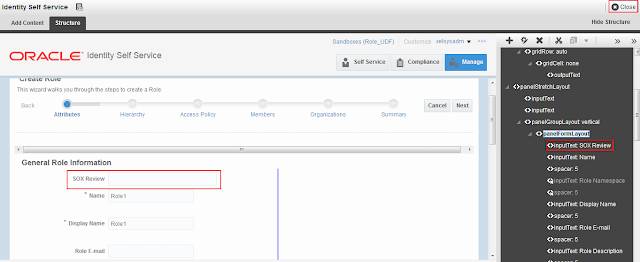
Click on Close button.

Go to manage sandboxes and publish sandbox.

We can see, "SOX Review" custom field added successfully on Create Role page.


No comments:
Post a Comment